블로그 썸네일은 검색 플랫폼에서 내 블로그 옆에 노출되는 사진입니다. 썸네일을 예쁘게 만들어놓으면 블로그 클릭률은 당연히 올라가게 됩니다. 요즘엔 디자인 능력이 없어도 디자인 사이트를 이용하면 그럴듯한 썸네일을 만들 수 있습니다. 주어진 템플릿을 이용해 손쉽고 빠르게 디자인이 예쁜 결과물을 만들 수 있거든요.
블로그 썸네일 만들 수 있는 디자인 툴 사이트
미리 캔버스와 망고 보드는 국내에서 운영하는 디자인 툴 사이트입니다. 미리 캔버스랑 망고 보드로 썸네일만 작성하는 게 아니라 카드뉴스, 유튜브 썸네일, 제품 상세페이지 까지 만들 수 있습니다. 템플릿 메뉴를 클릭하면 사이트에서 지원하는 디자인들이 종류가 매우 많고 다양한 걸 확인하실 수 있을 거예요. 블로그 썸네일 만들어보시고 추후 다른 필요한 디자인이 있는 경우 또 활용해보세요. 디자이너에게 의뢰하지 않아도 그럴듯한 결과물을 만들어낼 수 있습니다. 캔바라는 해외 운영 사이트에서도 디자인을 할 수 있습니다. 그러나 캔바는 프리미엄 유료 멤버십을 사용하지 않으면 사용에 제약이 많이 있는 편이라 저는 미리 캔버스나 망고 보드를 더 추천하고 싶습니다. 캔바에서는 다운로드할 수 있는 이미지 크기에 제약이 있거든요. 모바일 썸네일은 해상도가 덜 중요하긴 하지만 그래도 더 많은 기능을 자유롭게 사용하고 싶으시다면 미리 캔버스나 망고 보드를 사용하시는 걸 추천드려요.
미리 캔버스 이용하여 블로그 썸네일 만들기
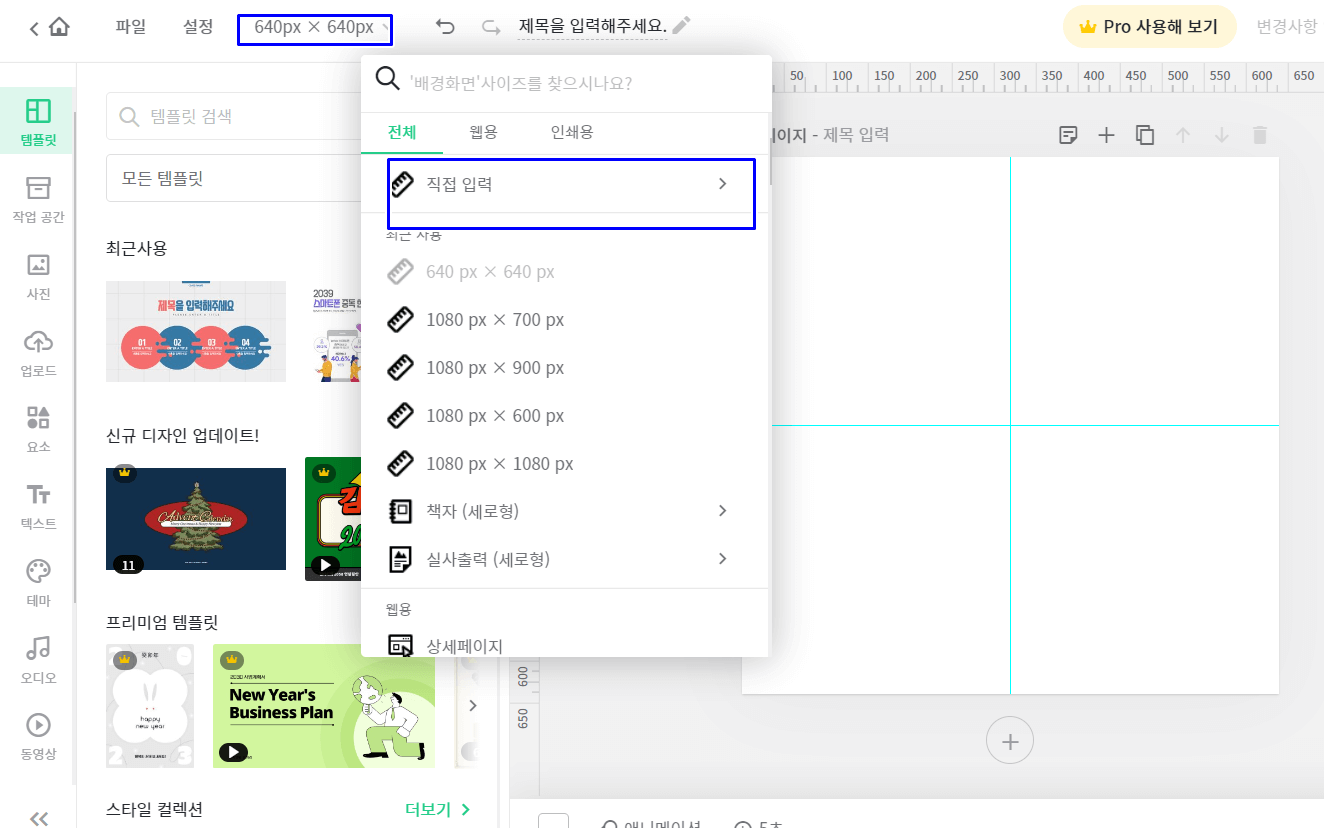
크기 설정

저는 미리 캔버스를 많이 사용하기 때문에 미리 캔버스 기준으로 말씀을 드리겠습니다. 미리캔버스 사이트에 접속하고 가입하세요. 바로 시작을 누르시면 작업공간이 뜹니다. 설정 버튼 옆에 크기를 조정하는 메뉴가 있는데 사이즈를 동일하게 설정해 정사각형을 만들어 주세요. 블로그 썸네일은 정사각형이 보기도 좋고 눈에 띄기 때문에 비율을 동일하게 설정합니다.
카드 뉴스 템플릿 활용

모든 템플릿 메뉴를 클릭하시면 메뉴가 열리는데요. 제가 추천하는 템플릿은 카드 뉴스 혹은 웹 배너 정사각형입니다. 카드 뉴스나 웹 배너는 기본 디자인이 정사각형으로 만들어져 있습니다. 둘러보시고 마음에 드는 템플릿을 클릭합니다. 주의하실 것은 왕관 표시가 있는 것은 미리 캔버스 유료 요금제를 쓰셔야 사용할 수 있는 템플릿입니다. 꼭 유료 이미지를 사용해야 하는 것은 아니며 무료 이미지들도 예쁜 디자인이 많이 있어요. 카드 뉴스 템플릿에는 일러스트가 많이 들어가 있어요. 썸네일은 단순하게 만들어야 눈에 띄기 때문에 자잘한 일러스트 요소들은 싹 다 삭제를 해주세요. 삭제하시고 글자 크기를 조절하시면 썸네일을 간편하게 만들 수 있습니다. 이것저것 테스트해보시고 마음에 드는 썸네일을 만들어보세요. 다운로드 버튼을 클릭하고 블로그에 활용하시면 됩니다.
썸네일에 사진 넣기
단순한 색감의 폰트와 배경으로 썸네일을 만들고 싶은 게 아니라 사진으로 만들고 싶은 경우엔 어떻게 해야 할까요? 미리 캔버스 작업공간에 들어가면 왼쪽 바에 업로드 버튼이 있습니다. 이 버튼을 통해 사진을 업로드할 수 있어요. 제가 이전에 소개드린 저작권 없는 무료 이미지 사이트를 한 번 이용해 보세요. 무료 이미지 사이트에서 마음에 드는 이미지를 다운로드한 후 미리 캔버스에서 불러와 예쁜 썸네일을 만들 수 있습니다.
무료 이미지 사이트 모음
요즘 인터넷에는 저작권이 걸려있는 사진이 많습니다. 이런 사진을 잘못 사용했다가는 저작권 시비에 걸려 골치아파지는 경우도 있죠. 이런 사태를 막기 위해 블로그 포스팅을 하거나 다른 용
weare0719101.tistory.com


댓글